매일 코드를 넣고 새로운 태그나 새롭게 배우는 부분들이 있으면 추가하도록 하겠다~
(근데 이미 배운거 또 나오는 경우도 있을거 같으니.. .잘 걸러 봐야겠지? ㅋㅋ )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>아옳이</title>
<style type="text/css">
</style>
</head>
<body>
<h1> <b>아옳이</b> </h1>
<img src="images/b.jpg">
<br>
<p>월드오브 워크래프트에 나오던 몬스터이다. 개구리를 닮은 몬스터로 울음소리가 <i>아옳옳옳옳</i> 하고 운다하여
이름은 아옳옳이다. 이것들의 리더는 <b>멀록왕 아옳옳</b>이다.
</p>
<br>
<a href="https://namu.wiki/w/%EB%A9%80%EB%A1%9D?from=%EC%95%84%EC%98%B3%EC%98%B3%EC%98%B3" target="_blank">
아옳옳 나무위키
</a>
</body>
</html>어제배우지 않은것 몇가지가 있다. 바로 이미지 추가!!
<img src = "" > 태그로 이미지를 추가할 수 있다.
이미지를 불러 오는 방법은 두가지 있다. 첫번재 인터넷에 올라와있는 이미지 주소를 복사하여 넣는 방법과 폴더 지정해서 하는 방법이 있다.
<img src="https://search.pstatic.net/common/?src=http%3A%2F%2Fcafefiles.naver.net%2F20151107_94%2Fcobee67_1446892531643F8zpG_
JPEG%2F%25C7%25D8%25BA%25B4%25B8%25D3%25C5%25B0.JPG&type=sc960_832" width="300">
이렇게 이미지 주소를 복사하여 붙여 줄수 있다 ( 옆에 width는 이미지의 좌우 크기 지정인데 하나만 넣게 되면 높이도 자동으로 지정된다 )
그리고 다음 방법은 직접 이미지 참조 시키는 방법인데

이렇게 이미지 폴더를 만들어서 그 속에 이미지를 넣어주고 이미지 이름을 통해 불러오는 방법이 있다 .
그리고 보면 <br> 태그를 볼수 있는데 이건 한칸 띄워주는 기능이라고 보면된다

그리고 이미지 위치 조정하는 방법은 그림에
display block
width auto
height auto 주게 되면 자동으로 가운데 정렬이 된다
class 와 id
어제 공부하면서 i태그나 p 태그 등등에 따로 속성값을 준것을 볼수 있을텐데 그것보다 더 구체화 시키는게
아이디와 클래스 이다.
아이디는 하나의 설정으로 여러개넣을수도 있고 또 한개의 클래스 뿐만 아니라 한칸 띄워 두개이상의 클래스를 줄수 있고 아이디는 고유의 값으로 딱 하나만 사용 가능한것이다.
클래스 사용법
<P class ="abc (#아무거나 상관없음) " > 내용 </p>
css 영역
.abc { 원하는 디자인 }
id 사용법
<P id ="abc (#아무거나 상관없음) " > 내용 </p>
css 영역
#abc { 원하는 디자인 }
두가지 사용법은 비슷하나 css에 작성할때 . 이냐 # 이냐에 따라 다르다
<!DOCTYPE html>
<html>
<head>
<title>My First Website</title>
<meta charset="utf-8">
<style type="text/css">
.big-blue-text {
font-size: 64px;
color: blue;
}
/*여러 요소를 스타일링 하고 싶으면? class
중복 클래스 가능, 여러 클래스 가능 */
.centered-text{
text-align: center;
}
/*한 요소만 스타일링 하고 싶으면? id
중복 아이디 불가능, 여러 아이디 불가능 */
#best-text{
color: orange;
}
</style>
</head>
<body>
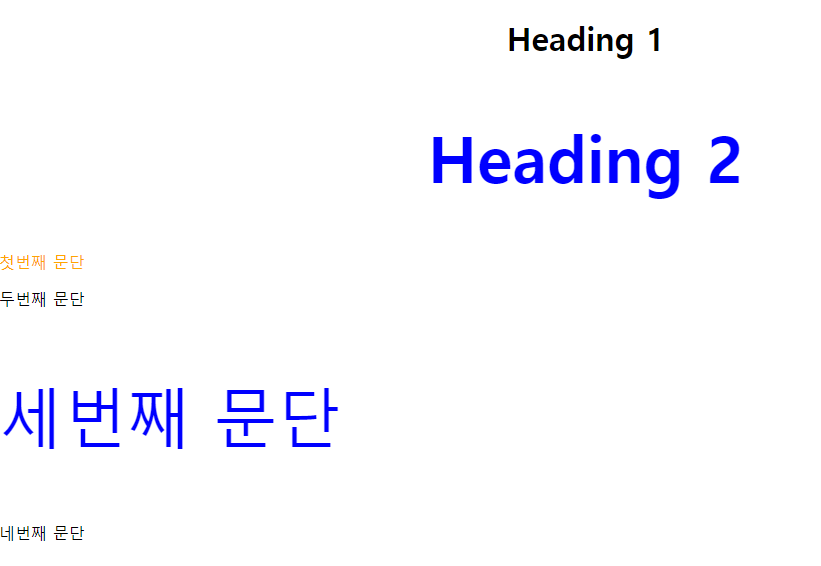
<h1 class="centered-text">Heading 1</h1>
<h2 class="big-blue-text centered-text">Heading 2</h2>
<p id="best-text"> 첫번째 문단</p>
<p> 두번째 문단</p>
<p class="big-blue-text"> 세번째 문단</p>
<p> 네번째 문단</p>
</body>
</html>이렇게 작성해주면

이렇게 설정 한것들만 다르게 보이는걸 알수 있다 . 이게 클래스와 아이디이다.
지금은 구역구역 공부를 하느라 코드가 많이 짧지만 나중에 길어 질때를 생각해보자
(모르겠으면 크롬에 메뉴를 누르고 > 도구더보기 > 개발자도구 들어가면 코드가 엄청 많은거 볼수 있다.)
저렇게 코드가 많아지면 보통 해드와 바디 구분하기가 어렵다 그래서 보통 css를 따로 만들어서 관리하게 되는데

이렇게 css 폴더를 만들어주고 Style부분에 내용을 css에 붙여 넣어준다

이런식으로 기존처럼 <style type="text/css"> 안붙이고 작성해준뒤 본문에도 이부분을 삭제해준다 .
그리고 난뒤 <link rel="stylesheet" type="text/css" href="css/styles.css"> 이렇게 연동해주면 끝!
맨뒷 부분은 말 안해도 알겠지? 주소값이다.
<div> 그룹으로 묶어 주는 역활 이라고 생각하면 된다
<!DOCTYPE html>
<html>
<head>
<title>My First Website</title>
<meta charset="utf-8">
<style type="text/css">
h1{
text-align: center;
margin-top: 75px;
margin-bottom: 75px;
}
.movie{
background-color: #eee;
border-radius: 20px;
margin-bottom: 50px;
padding: 50px;
width: 500px;
margin-left: auto;
margin-right: auto;
}
.movie .title{
text-align: center;
}
.movie .poster{
display: block;
margin-left: auto;
margin-right: auto;
margin-top: 40px;
margin-bottom: 40px;
}
</style>
</head>
<body>
<h1>My Favorite Movies</h1>
<div class="movie">
<h2 class="title">Good Will Hunting (굿 윌 헌팅)</h2>
<img class="poster" src="https://upload.wikimedia.org/wikipedia/ko/f/fd/%EA%B5%BF_%EC%9C%8C_%ED%97%8C%ED%8C%85.jpg" width="300">
<p class="summary">수학, 법학, 역사학 등 모든 분야에 재능이 있는 ‘윌’(맷 데이먼)은 천재적인 두뇌를 가지고 있지만 어린 시절 받은 상처로 인해 세상에 마음을 열지 못하는 불우한 반항아.</p>
</div>
<!-- 두 번째 영화: 뷰티풀 마인드 (A Beautiful Mind) -->
<div class="movie">
<h2 class="title">뷰티풀 마인드 (A Beautiful Mind)</h2>
<img class="poster" src="https://t1.daumcdn.net/cfile/blog/244F3135592CF91F1A" width="300">
<p class="summary">40년대 최고의 엘리트들이 모이는 프린스턴 대학원. 시험도 보지 않고 장학생으로 입학한 웨스트버지니아 출신의 한 천재가 캠퍼스를 술렁이게 만든다. 너무도 내성적이라 무뚝뚝해 보이고, 오만이라 할 정도로 자기 확신에 차 있는 수학과 새내기 존 내쉬. 누구도 따라올 수 없는 뛰어난 두뇌와 수려한 용모를 지녔지만 괴짜 천재인 그는 기숙사 유리창을 노트 삼아 단 하나의 문제에 매달린다. 바로 자신만의 '오리지날 아이디어'를 찾아내는 것. 어느 날 짖궂은 친구들과 함께 들른 술집에서 금발 미녀를 둘러싸고 벌이는 친구들의 경쟁을 지켜보던 존 내쉬는 섬광같은 직관으로 '균형이론'의 단서를 발견한다. 1949년 27쪽 짜리 논문을 발표한 20살의 청년 존 내쉬는 하루 아침에 학계의 스타로, 제2의 아인슈타인으로 떠오른다.</p>
</div>
</body>
</html>코드에서 보면 movie 라는 클래스로 묶어 주는것을 볼수 있다 .
오늘 배운 나머지 태그
<font- weight > 굵기 조정 100 단위로 900 까지 있으며 노말은 400 , 볼드(b태그) 700 이다.
오늘도 이렇게 공부를 끝내고 ~ 고생했다옳옳
'아옳옳의 코딩공부 > 아옳이의 html5 + css3 공부' 카테고리의 다른 글
| 21-04-29 웹 html5 태그 정리 (0) | 2021.05.10 |
|---|---|
| 21-04-29 웹 html5 + css3 (4) (0) | 2021.05.03 |
| 21-04-29 웹 html5 + css3 (3) (0) | 2021.04.30 |
| 21-04-29 웹 html5 + css3 (3) (0) | 2021.04.29 |
| 21-04-27 새로운 출발~ html5 + css3 (0) | 2021.04.27 |



