오늘부터 html과 css 3 를 배우기 시작했다 ~
자바 안드로이드 앱관련 공부하기도 바쁘지만 개발자라면 웹에 관련된 것도 어느정도는 알고 있어야 하는 것이기에 군소리 없이 공부하기로 ... ㅋㅋ
Visual Studio Code 설치 code.visualstudio.com
홈페이지 들어가서 설치눌러 설치하면되고 모든 설정값은 기본값으로 놓고 설치 해도 무관하다

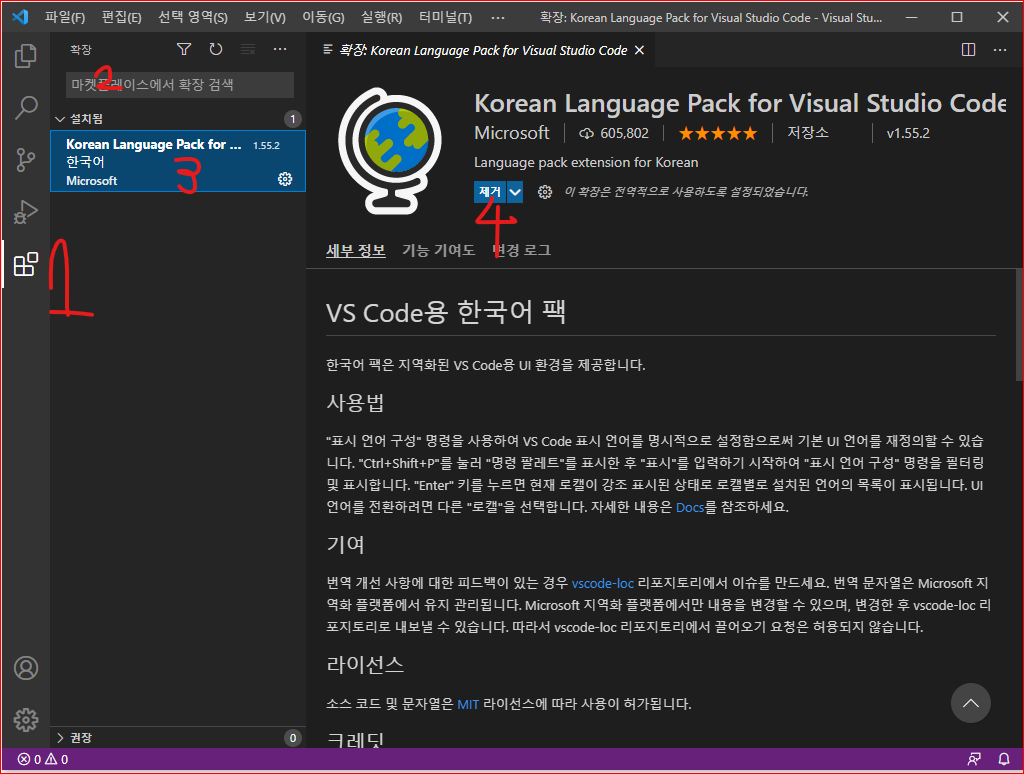
한국어로 변경하는 방법이다 1번 누르고 -> 2번에 korean Language Pack for Visual Studio Code 작성
-> 3 선택후 -> 4번 클릭 ( 지금은 내가 적용 해놔서 제거 이다 ) -> 마지막 아래에 다시 시작창 뜨면 다시시작하면 한글화 완료
시작에 앞서 html과 css 는 무엇일까? 비유를 들자면 안드로이드에서 소스 코드가 html / xml이 css 라고 생각하면됨
html은 html 본문이나 글자 같은것 css3 디자인이라고 생각하자
<!DOCTYPE html>
<html>
<head>
<title> My First Website</title>
<meta charset="utf-8"> <!-- 한글이 깨질때 사용되는 코드 -->
<!-- 스타일 css 부분 -->
<style type="text/css">
h1{ /**/
font-size: 54px; /*글자크기*/
text-align:center; /*정렬*/
color: rgb(230,8,94);
}
h2{
color:rgb(15,188,200);
}
h3{
margin: 100px;
color: hotpink;
}
p i{
font-size: 48px;
}
</style>
</head>
<body>
<!-- 화면에 보이는 부분 -->
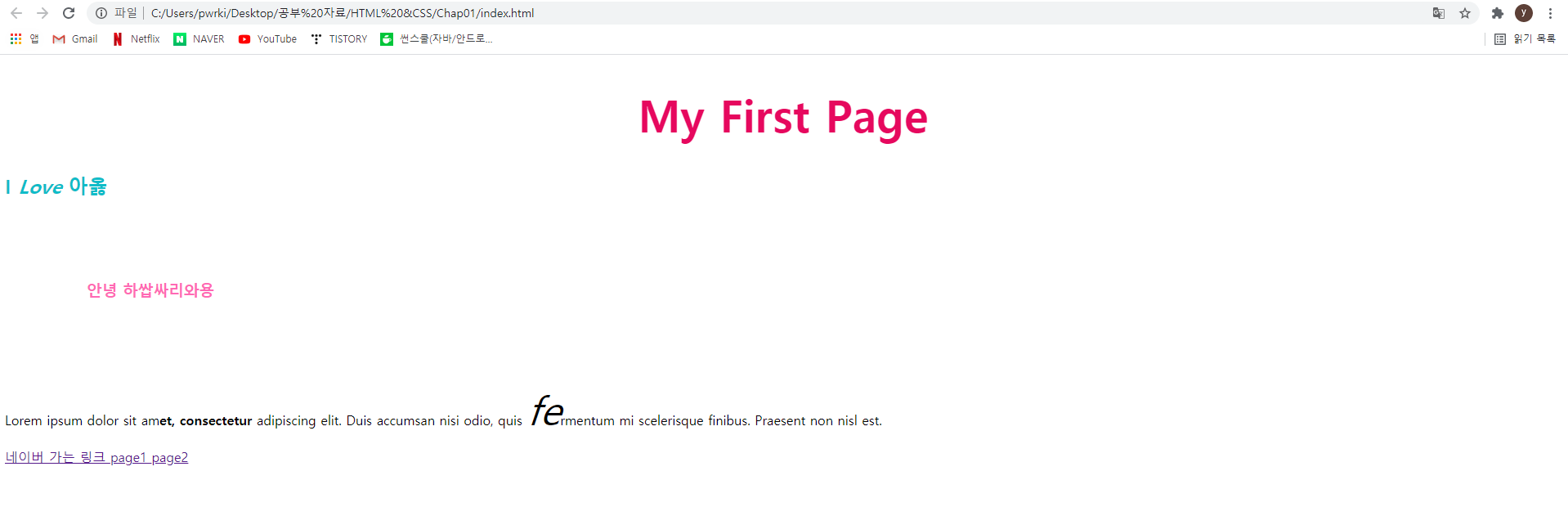
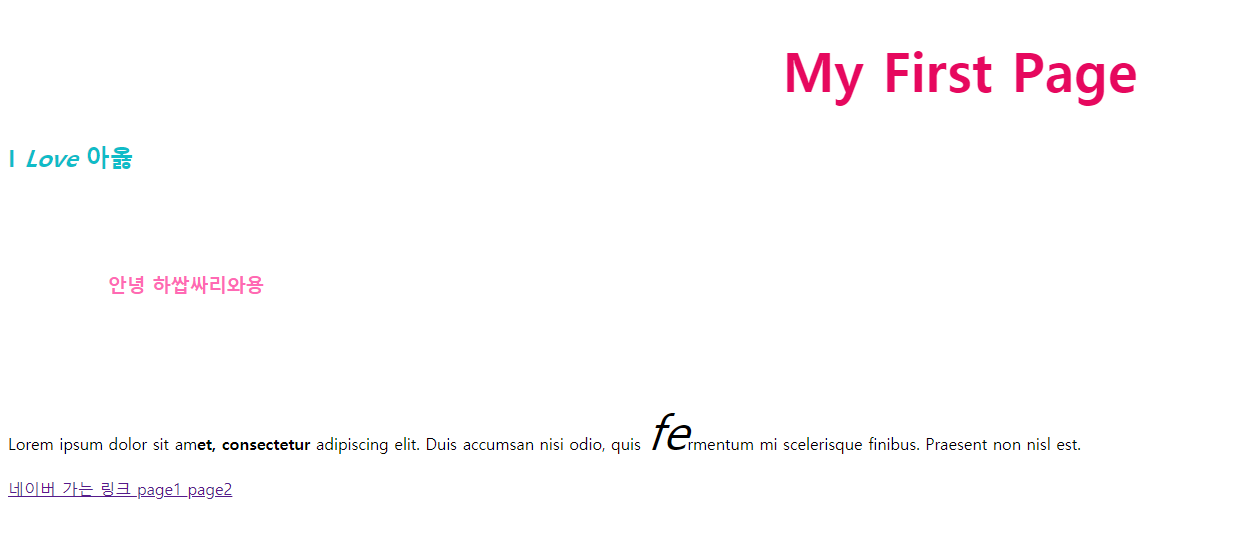
<h1>My First Page</h1><!-- 큰글자 -->
<h2>I <i>Love</i> 아옳</h2><!-- 작은글자 -->
<h3>안녕 하쌉싸리와용 </h3> <!-- 더 작은 글자 -->
<!-- p 본문 같은 작은 글자 -->
<p>Lorem ipsum dolor sit am<b>et, consectetur</b> adipiscing elit. Duis accumsan nisi odio, quis <i>fe</i>rmentum mi scelerisque finibus. Praesent non nisl est.</p> <!-- 강조나 기울이기 사용 할땐 <B></b> 와 <i></i> -->
<a href="https://naver.com" target="_blank"> 네이버 가는 링크 </a>
<a href="folder1/Page1.html"target="_blank">page1 </a>
<a href="folder1/folder2/Page2.html"target="_blank">page2 </a>
</body>
</html>
일단 하나씩 설명 하도록 하겠다 (주석도 있으니 참조)
html은 기복적으로 태구 요소 속성으로 나뉜다
태그는 앞에 h1 , h2 ,p , i 등과 같이 페이지에서 객체를 만들때 사용하는 것이다 .
위 코드를 보면 이렇게 있는데 <h1>My First Page</h1>
앞을 시작 태그, 뒤를 끝태그 그 사이가 요소이다.
html 을 작성하면 자동으로 해드와 바디 영역이 나온다
해드는 위쪽 부분 머리말 제목과 같은 부분이고 바디는 본문등이 들어 가는곳이라고 보면된다
일단 해드 부분을 살펴보자
<title> My First Website</title> 말그대로 타이틀 제목이다.
<style type="text/css"> css 디자인을 위한 코드인데 해드 부분에 넣어주고 여기서 각종 디자인을 해준다 .
아래 부분은 h1,h2,h3 등의 해당하는 것들의 디자인을 변경해주고 있다.
h1{ font-size: 54px; /*글자크기*/ text-align:center; /*정렬*/ color: rgb(230,8,94);
h2{ color:rgb(15,188,200);
h3{margin: 100px; color: hotpink;
p i 부분 => 대표적으로 b 와 i 가 있는데 코드에잘 살펴보면 보인다 .
b는 해당문자를 두껍게 해는효과 , i 는 약간 기울임이 생기는 효과라고보면되는데
코드에 보이는 것 처럼 해당 문자 앞뒤에 붙여주면되는데 css여기에서 p 를 붙인걸 보면 p문장에 있는 i 만 변경을 주겠다는 의미이다.
바디 부분으로 넘어와서
h1 h2 h3 h4 h5 이렇게 쭉있다. 그냥 편하게 글자를 넣는 것인데 글시 크기가 다른거라 생각하면 된다.
p는 본문이 된다 . 글자를 많이 써 넣은 본문이 p 부분이다 .
a는 하이퍼 링크를 걸어주는 부분이다 .


안드로이드나 자바를 하다가 와서 그런지 쉽다는 생각이 드는데 그래도 나중가면 어려운 것들도 나올것을 알기에...
꾸준히 공부하는게 답이다... ㅋ
오늘은 요기까지~
'아옳옳의 코딩공부 > 아옳이의 html5 + css3 공부' 카테고리의 다른 글
| 21-04-29 웹 html5 태그 정리 (0) | 2021.05.10 |
|---|---|
| 21-04-29 웹 html5 + css3 (4) (0) | 2021.05.03 |
| 21-04-29 웹 html5 + css3 (3) (0) | 2021.04.30 |
| 21-04-29 웹 html5 + css3 (3) (0) | 2021.04.29 |
| 21-04-28 웹 html5 + css3 (2) (0) | 2021.04.28 |



