728x90
반응형
오늘은 어댑터 뷰 실습한거를 풀어보는 시간은 갖도록 하자 ~
일단 여러개의 코드와 xml을 작성해야 해서 차근차근 보도록 하자



이렇게 3가지의 xml 있다 메인과 서브는 각각의 액티비티와 자바코드로 이루어져 있고 리스트뷰는 xml만들고
일플레이션하여 메인 리스트뷰에 넣어주도록 할것이다.

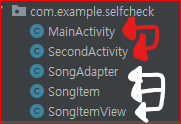
이렇게 자바 클래스가 있는데 메인과 세컨드를 제외 3가지가 있다.
일단 SongItem은 실제 정보를 담고 있는 클래스 , SongItemView는 위에 리스트뷰 xml을 인플레이션하여 텍스트를 수정해주는 파일 , SongAdepter 는 실제 어댑터관련 코드를 작성해주는 곳이다 .
아이템과 아이템뷰
////////////////////SongItemView
public class SongItemView extends LinearLayout {
TextView txtSong, txtSinger;
public SongItemView(Context context) { // 생성자
super(context);
init(context); // 생성과 동시에 이 메소드 실행
}
public void setTxtSong(String song) {
txtSong.setText(song); // 텍스트뷰 택스트 수정
}
public void setTxtSinger(String singer) {
txtSinger.setText(singer); // 택스트뷰 택스트 수정
}
void init(Context context){ // 생성자에서 실행한 메소드
LayoutInflater inflater = (LayoutInflater)context.getSystemService(context.LAYOUT_INFLATER_SERVICE);
inflater.inflate(R.layout.song_item,this,true); // 미리 만든 레이아웃 인플레이션
txtSong=findViewById(R.id.textView); // 텍스트뷰 아이디 참조
txtSinger=findViewById(R.id.textView2); // 텍스트뷰 아이디 참조
}
}
//////////////////////SongItem
public class SongItem {
String songname; // 실질적인 데이터를 담는 곳
String singer;
public SongItem(String songname, String singer) {
this.songname = songname;
this.singer = singer;
}
public String getSongname() {
return songname;
}
public void setSongname(String songname) {
this.songname = songname;
}
public String getSinger() {
return singer;
}
public void setSinger(String singer) {
this.singer = singer;
}
}어댑터 클래스
public class SongAdapter extends BaseAdapter {
// 아이템을 담아 관리할 어레이리스트 생성
ArrayList<SongItem> arrayList = new ArrayList<>();
@Override
public int getCount() {
return arrayList.size();
} //페이지의 생성 갯수
@Override
public Object getItem(int position) { // 아이템 가져오는것
return arrayList.get(position);
}
@Override
public long getItemId(int position) { // 아이디 가져오는거
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//리스트뷰 객체 생성
SongItemView itemView = new SongItemView(parent.getContext());
//어레이리스트 ( 위치) 에 들어있는 객체를 따로 담아주고
SongItem item = arrayList.get(position);
//생성한 리스트뷰에 택스트 수정 해줌
itemView.setTxtSinger(item.getSinger());
itemView.setTxtSong(item.getSongname());
// 리스트뷰 리턴
return itemView;
}
// 메인에서 보내온 데이터들을 어레이리스트에 추가
void addItem(SongItem item){
arrayList.add(item);
}
}
메인액티비티
public class MainActivity extends AppCompatActivity {
static final int SECOND = 10;
ListView listView;
SongAdapter songAdapter;
Intent intent;
@Override //답장받는 메소드(인텐트 할때 사용해보았다)
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == SECOND && resultCode == RESULT_OK){
// 답장온거 받아서 까주고
String song = data.getStringExtra("song");
String name = data.getStringExtra("singer");
// 어댑터에 새로운 정보 추가 해주고
songAdapter.addItem(new SongItem(song,name));
//어댑터가 알수 있도록 notifyDataSetChanged
songAdapter.notifyDataSetChanged();
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 데이터를 순차적으로 담기위해 배열로 담아 줌
String[] name = {"스컬","쿤타","하하","밥말리","스컬&하하"};
String[] song = {"아직도니가", "느리게 빨리" , "Love Inside", "No Women, NoCry", "당 디기 방 "};
Button btn_Save = findViewById(R.id.btn_save2);
Button btn_Close = findViewById(R.id.btn_close2);
listView = findViewById(R.id.layout); // 리스트뷰 참조
//어댑터 생성
songAdapter = new SongAdapter();
for(int i=0 ; i<name.length; i++){
//for문으로 어댑터에 아이템 추가 해줌 ( 추가함과 동시에 배열의 i 값으로 아이템생성 )
songAdapter.addItem(new SongItem(song[i], name[i]));
}
// 리시트뷰 어댑터 장착
listView.setAdapter(songAdapter);
//리스트뷰의 아이템클릭시 이벤트
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//포지션에 해당하는 정보 받아오고
SongItem songItem = songAdapter.arrayList.get(position);
String a = songItem.getSinger();
String b = songItem.getSongname();
//토스트로 출력
Toast.makeText(getApplicationContext(),a+"의 " + b +"입니다 .",Toast.LENGTH_LONG).show();
}
});
// 세컨액티비티로 화면전환
btn_Save.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
intent = new Intent(getApplicationContext(),SecondActivity.class);
// 세컨에서 입력한 정보를 다시 전달 받기위해 startActivityForResult 사용
startActivityForResult(intent,SECOND);
}
});
//종료 버튼 눌럿을때 종료하기 위해 finish
btn_Close.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}세컨액티비티
public class SecondActivity extends AppCompatActivity {
EditText edit_Song, edt_Singer;
Intent intent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
edit_Song =findViewById(R.id.edt_song);
edt_Singer=findViewById(R.id.edt_singer);
Button but_Save = findViewById(R.id.btn_save);
Button but_Close = findViewById(R.id.btn_close);
// 세이브 버튼이 눌렷을때
but_Save.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
intent = new Intent();
// 에디트 텍스트에 적은값 가져오기
String song = edit_Song.getText().toString();
String singer = edt_Singer.getText().toString();
//인텐트로 다시 메인으로 보낼준비
intent.putExtra("song", song);
intent.putExtra("singer", singer);
//intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK | Intent.FLAG_ACTIVITY_SINGLE_TOP);
// setResult 로 답장 보내주고
setResult(RESULT_OK, intent);
//현재 액티비티 종료
finish();
}
});
//닫기 버튼 눌렸을 때 닫기
but_Close.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}


이렇게 잘 작동 되는것을 볼수 있다 .
어플리케이션을 만들면 보통 한번정도는 사용한다고 하니 잘 공부 해놓아야 할거 같다~
728x90
반응형
'아옳옳의 코딩공부 > 아옳옳의 안드로이드스튜디오' 카테고리의 다른 글
| 2021-04-20안드로이드 스튜디오(데이터베이스 reaml 활용 ) (0) | 2021.04.20 |
|---|---|
| 2021-04-19안드로이드 스튜디오(RecycleView ) (0) | 2021.04.19 |
| 2021-04-15안드로이드 스튜디오(어댑터 뷰 ) (0) | 2021.04.16 |
| 2021-04-14안드로이드 스튜디오(머터리얼 디자인 스낵바 , 플로팅액션버튼, 탭 레이아웃) (0) | 2021.04.14 |
| 2021-04-01안드로이드 스튜디오(프래그먼트2) (0) | 2021.04.02 |



