728x90
반응형
스낵바

토스트처럼 잠깐 보여주고 사라지는 창인데 버튼이 있어 버튼을 활용할 수 있다 .

파란부분이 버튼이고 이버튼을 눌러서 인텐트로 화면전환도 가능하다
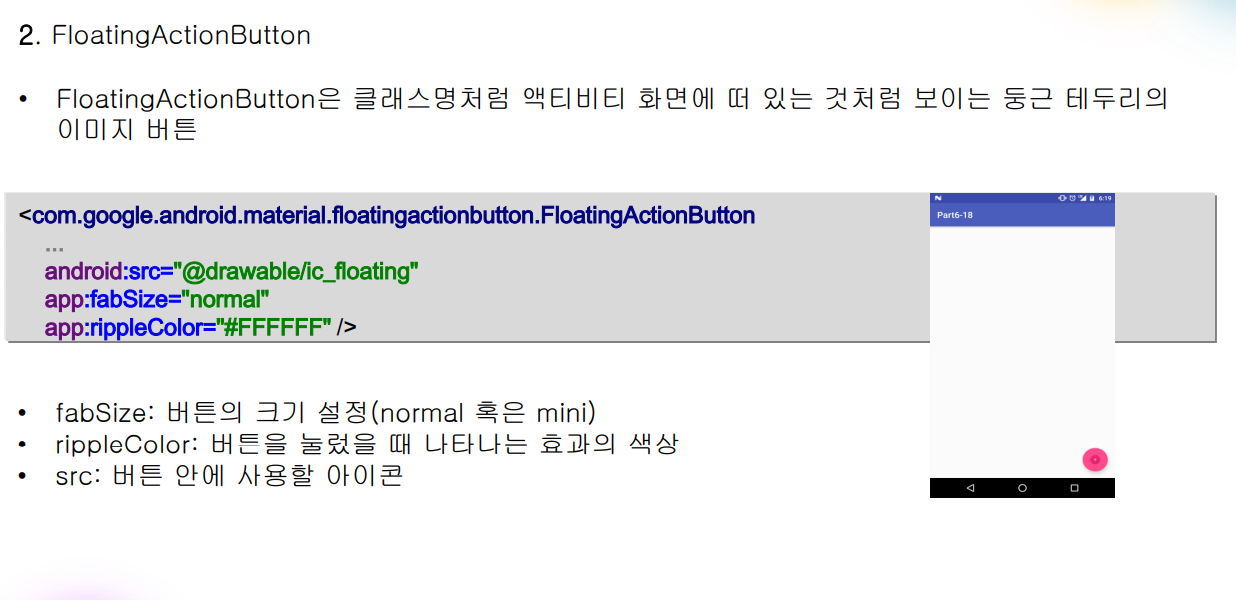
플로팅 액션버튼
아래에 작게 나와있는 버튼이라 생각하면 이해하기 쉽다 (아래 빨간 버튼)

실습에서는 버튼을 눌럿을떄 버튼이 다른 버튼들이 올라가고 내려가게 해볼것이니 실습 한 내용 참조
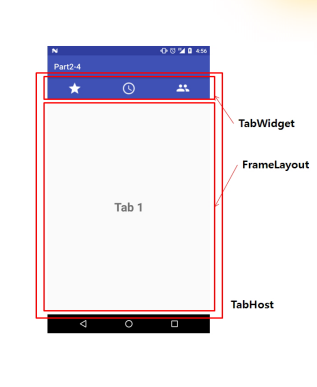
탭 레이아웃


위쪽 메뉴 항복이 탭 레이아웃 이다. 구글플레이 스토어 보면 탭 레이아웃으로 디자인 해놓은걸 볼수 있다.
실제로 사용한 코드를 보며 이해를 해보자
메인 액티비티
public class MainActivity extends AppCompatActivity {
ViewPager viewPager;
FloatingActionButton fab , fabSub1, fabSub2;
boolean isFabOpen = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.pager); // 뷰 페이퍼
TabLayout tabLayout = findViewById(R.id.layout); // 맨 위쪽 탭 레이아웃
fab = findViewById(R.id.fab); // 플로팅 액션버튼
fabSub1 = findViewById(R.id.sub1); // 플로팅 액션 버튼 작은놈
fabSub2 = findViewById(R.id.sub2); // 플로팅 액션 버튼 작은놈
MyAdepter adepter =new MyAdepter(getSupportFragmentManager()); // 어탭터 생성// 어댑터 클래스 참조
viewPager.setAdapter(adepter); // 뷰페이저에 어댑터 장착
tabLayout.setupWithViewPager(viewPager); // 탭 레이아웃에 뷰 페이저 셋팅해줌( 뷰페이저는 어댑터 장착 상태)
//{ #1 탭 버튼 클릭했을때
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
//다이얼 로그 띄워 주는것
// DialogFragment 클래스만들어 둔거 보면서 확인하자
if(tab.getPosition() == 1 ){
DialogFragment dialogFragment = new DialogFragment();
dialogFragment.show(getSupportFragmentManager(),"");
}
//
viewPager.setCurrentItem(tab.getPosition());
}
@Override // 클릭이 취소 되었을때 호출 메소드
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override //다시 클릭 되었을때 호출 메소드
public void onTabReselected(TabLayout.Tab tab) {
}
}); // #1
//#2 플로팅 액션바
//메인 레이아웃에 정의 되어 있음.
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 클릭시 스낵바 나오도록 하기위한
// Snackbar.make(v,"스낵바를 실행 하였습니다.",Snackbar.LENGTH_LONG)
// .setAction("More Action", new View.OnClickListener() {
// @Override
// public void onClick(View v) {
// Toast.makeText(getApplicationContext(),"스낵바 액션입니다.",Toast.LENGTH_LONG).show();
// }
// }).show();
toggleFab(); // 아래 정의 해놓은 메소드 호출
}
});
fabSub1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),"알람 fab 입니다. ", Toast.LENGTH_LONG).show();
}
});
fabSub2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),"쇼핑 fab 입니다. ", Toast.LENGTH_LONG).show();
}
});
}
// 메소드
void toggleFab(){
if(!isFabOpen){
//플로팅 액션바가 위로 올라가고 아래로 내려가게 만들기 위함
//레이아웃에 정의 해놓음 확인 !
ObjectAnimator.ofFloat(fabSub1,"translationY",0f).start();
ObjectAnimator.ofFloat(fabSub2,"translationY",0f).start();
fab.setImageResource(R.drawable.ic_add);
}else{
ObjectAnimator.ofFloat(fabSub1,"translationY",-200f).start();
ObjectAnimator.ofFloat(fabSub2,"translationY",-400f).start();
fab.setImageResource(R.drawable.ic_sub);
}
isFabOpen = !isFabOpen;
} // #2
}메인액티비티 xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<!-- 탭 레이아웃 -->
<com.google.android.material.tabs.TabLayout
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="scrollable"><!-- 더 만들게 되면 스크롤이 생기게 한다 -->
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Monday" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tuesday" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Wednesday" />
</com.google.android.material.tabs.TabLayout>
<!--뷰 페이퍼 -->
<androidx.viewpager.widget.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/layout"/>
<!--플로팅 액션바 -->
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/sub1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="22dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@drawable/ic_alarm"
app:fabSize="mini"
app:rippleColor="#ffffff"
/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/sub2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="22dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@drawable/ic_shoppingcart"
app:fabSize="mini"
app:rippleColor="#ffffff"
/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@drawable/ic_add"
app:fabSize="normal"
app:rippleColor="#ffffff"
/>
</RelativeLayout>
플래그먼트 ABC
A플래그 먼트 //// a화면엔 리스트프래그 먼트를 활용 할 것이다.
public class FragmentA extends ListFragment {
@Override // 플래그 먼트 처음 실행 메소드 이게 실행 되면서 리스트로 보여주고 싶은것들을
//배열로 만들어 주고 어레이 어댑터 ( 리스트형 어댑터) 로 달아주어 실행했을때 리스트뷰 나오게 해주는것이다.
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
String[] datas = {"최배달", "이소룡", "주윤발","뽀로로"};// 리스트 항목
ArrayAdapter<String> adapter = new ArrayAdapter<>(getActivity(), android.R.layout.simple_list_item_1,datas);
setListAdapter(adapter);
}
@Override // 리스트 아이템 클릭시
public void onListItemClick(@NonNull ListView l, @NonNull View v, int position, long id) {
super.onListItemClick(l, v, position, id);
Toast.makeText(getActivity(),(String)l.getAdapter().getItem(position),Toast.LENGTH_LONG).show();
}
}
BC 플래그먼트는 같아서 하나만
public class FragmentB extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_b, container, false);
}
}다이얼로그와 , 어댑터 클래스
//다이얼로그 만들어 주는 클래스
public class DialogFragment extends androidx.fragment.app.DialogFragment {
@NonNull
@Override
public Dialog onCreateDialog(@Nullable Bundle savedInstanceState) {
//다이얼로그 빌더로 만들어 주고
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
//아이콘 달아주고
builder.setIcon(android.R.drawable.ic_dialog_alert);
// 타이들 달아주고
builder.setTitle("DialogFragment");
// 가운대 메시지
builder.setMessage("Dialog Fragment 테스트중입니다.");
// 오른쪽 버튼
builder.setPositiveButton("확인",null);
// 이부분 물어보자
return builder.create();
}
}
//어탭터 클래스
// 어댑터 클래스
public class MyAdepter extends FragmentPagerAdapter {
ArrayList<Fragment> fragments = new ArrayList<>();
String[] titles = {"tab1", "tab2", "tab3"};
//어댑터 생성자
public MyAdepter(@NonNull FragmentManager fm){
super(fm);
fragments.add(new FragmentA());
fragments.add(new FragmentB());
fragments.add(new FragmentC());
}
@NonNull
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}

실행화면
728x90
반응형
'아옳옳의 코딩공부 > 아옳옳의 안드로이드스튜디오' 카테고리의 다른 글
| 2021-04-16안드로이드 스튜디오(어댑터 뷰 활용 실습 ) (0) | 2021.04.17 |
|---|---|
| 2021-04-15안드로이드 스튜디오(어댑터 뷰 ) (0) | 2021.04.16 |
| 2021-04-01안드로이드 스튜디오(프래그먼트2) (0) | 2021.04.02 |
| 2021-04-01안드로이드 스튜디오(프래그먼트) (0) | 2021.04.01 |
| 2021-03-31안드로이드 스튜디오(브로드캐스트 와 서비스이용 예제2) (0) | 2021.03.31 |



